CNX Software – Embedded Systems News
Reviews, tutorials and the latest news about embedded systems, IoT, open-source hardware, SBC's, microcontrollers, processors, and more
Cytron’s Maker Pi Pico Mini comes with a Raspberry Pi Pico or Raspberry Pi Pico W microcontroller board. It has the same features as the larger Maker Pi Pico including a GPIO LED, WS2812B Neopixel RGB LED, a passive piezo buzzer, programmable push buttons, and a reset button.
I would like to thank Cytron for sending the Maker Pi Pico Mini board fitted with a Raspberry Pi Pico W as well as a character RGB LCD and a 3.7V Lithium Polymer battery. In this tutorial, we will show how to make a weather station with the Maker Pi Pico Mini board using Arduino code and the OpenWeather API.
We’ve already covered the Maker Pi Pico Mini board, so we’ll have a closer look at the accessories
The SparkFun SerLCD is a 16×2 character display with a Microchip ATmega328P microcontroller that handles commands sent from a host over an I2C, SPI, or Qwicc (I2C) connection. The RGB display also supports changing the color of characters.
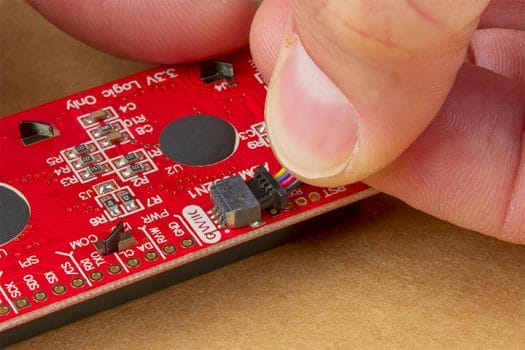
We’ll connect the Qwiic connector to the Maker Pi Pico W Mini’s Maker port since it’s the most convenient with the provided cable carrying both power and I2C signals.
The provided battery is a Lithium Polymer battery with a 1,300 mAh capacity and an operating voltage of 3.7V. It can be plugged into the JST connector on the Maker Pi Pico Mini board which handles charging as well through its USB port.
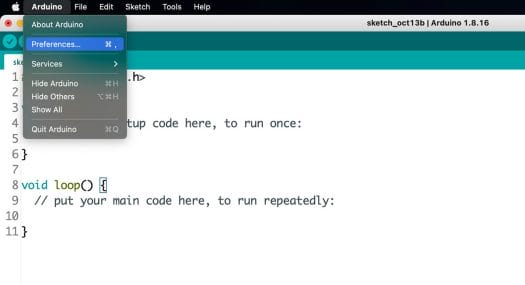
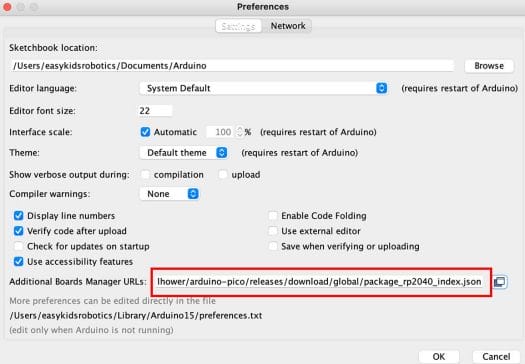
We’ll assume you have already installed the Arduino IDE. To add the board to the Arduino IDE, go to File >>> Preferences in Windows/Linux, or Arduino >>> Preferences in macOS as shown in the screenshot below. Enter the URL for the Raspberry Pi Pico in the Additional Board Manager URLs field:
Enter the URL for the Raspberry Pi Pico in the Additional Board Manager URLs field:

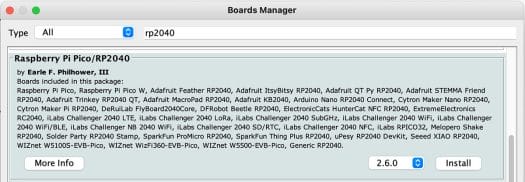
Now let’s go to Tools >>> Board >>> Boards Manager, search for “rp2040: and install “Raspberry Pi Pico/RP2040” support.
We can now go to Tools >>> Board >>> Raspberry Pi RP2040 Boards, and select the Raspberry Pi Pico W board.
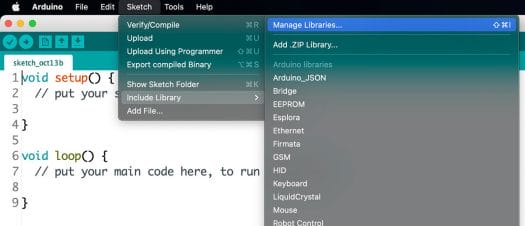
We’ll now install the Library for the LCD. Let’s go to Sketch >>> Include Library >>> Manage Libraries as shown in the screenshot below.
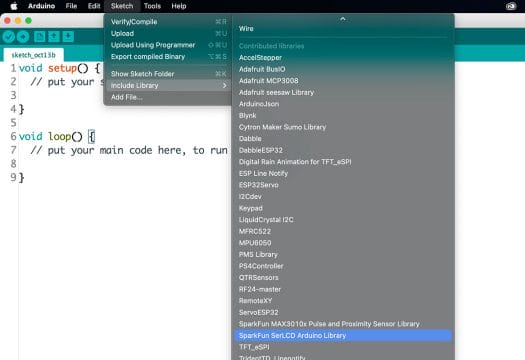
We can now search for “serlcd” in the Library Manager window and install the relevant library, namely Sparkfun SerLCD Arduino Library.
We can then add the library to our project by selecting Sketch >>> Include Library >>> SparkFun SerLCD Arduino Library.
The library will show up in our code:
The code below changes the characters and backlight color as well as the RGB LED (using the NeoPixel Library). Most specifically, the code goes through 10 colors updated every 3 seconds each.
Everything works fine, and you can watch the video below to see the board and code in action.
The code first tries to connect to WiFi and displays a “Not connected” status message in red, until the connection is successful, at which point the LCD backlight is switched to green with the “WiFi connected” message and the IP address. The RGB LED follows a rainbow pattern while trying to connect and turns green upon a successful connection.
Check out the video below to see the result.
In this experiment, we will use HTTP GET to retrieve weather data through the openweathermap.org API. The API is available for free, but there is a limit on the number of requests, which you can read more about on the website. But the free package is enough for education and experimentation.
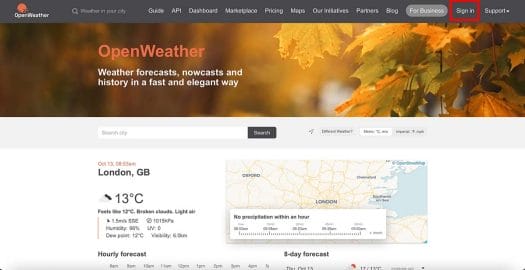
OpenWeatherMap is a website providing weather information, global weather forecasts, historical weather data, weather maps, and so on. It is very easy to use: just type the name of the city and country and you will get the weather information. The first step is to sign up for the service by clicking on Sign in and creating an account with a username, email address, and password.
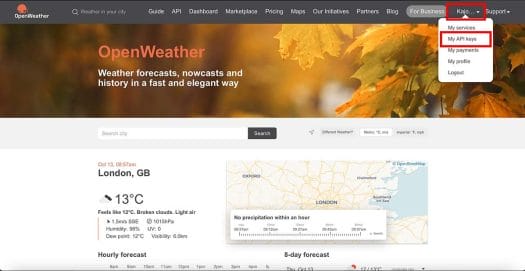
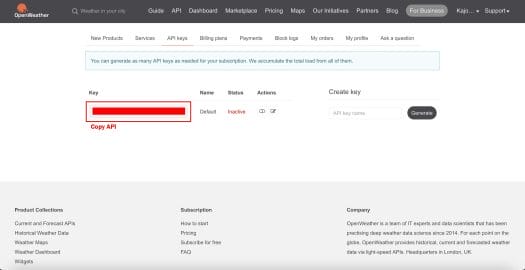
Once this is done, log into the service, and click on My API keys.
Simply copy the API key…
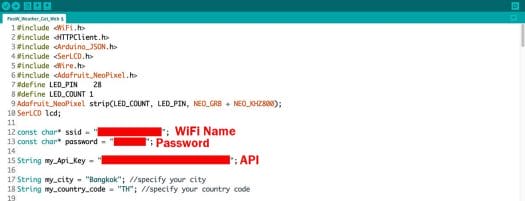
… since you’ll use it in the Arduino sketch.
We’ve also set the city and country to Bangkok and TH (country code for Thailand) above, but it can be changed to any major city around the world, for example, London in the United Kingdom with My_city = “London”, my_country_code = “GB”.
Here’s the Arduino code we’ve used with the Maker Pi Pico Mini board:
Watch the video embedded below displayed the weather and temperature in Bangkok from the data provided by OpenWeatherMap.
That’s it we’ve just done a battery-powered weather station based on the Maker Pi Pico Mini board and SparkFun SerLCD. You can carry it anywhere you and just need a WiFi connection with Internet connectivity.
Cytron sells the Maker Pi Pico Mini on their online store for $8.90 to $14.40 depending on options. The full kit used in this tutorial should cost around $50 with the board, display, and battery.
This tutorial was originally posted on CNX Software Thailand in Thai language.
Jean-Luc started CNX Software in 2010 as a part-time endeavor, before quitting his job as a software engineering manager, and starting to write daily news, and reviews full time later in 2011.
Support CNX Software! Donate via cryptocurrencies or become a Patron on Patreon
Related posts:
How is this a weather station? It doesn’t even have any sensors.. perhaps you can call it a “online weather query devce” or “IoT weather fetching device with external LCD”.. definately not ” weather station”.